ランドマークロールについて

よりアクセシブルなサイトを目指すには、HTML5に合わせて実装したいのがWAI-ARIAです。WAI-ARIAは2014年にW3Cの勧告になった、Web Accessibility Initiative (WAI) が策定した技術仕様です。JavaScript、Ajaxなどで動くようなアプリケーションの構造をより適切に、ブラウザやスクリーンリーダーなどの技術支援へ情報をもたらすことを目的としています。インタラクティブなサイトだけでなく、通常のHTML5にプラスして導入することで、よりマシンリーダブルにする期待が持てます。
導入が容易なrole属性、Landmark Roles(role属性には、Landmark Roles、Document Structure Roles、Widget Rolesがあります)の仕様をまとめました。
Landmark Roles
ランドマークロールは構造上のランドマーク、目印的な要素を示します。
-
-
- banner:
- ページの序文。<header>にあたる(<h1>を含む)部分。ページに一回だけ使用できる
-
-
- contentinfo:
- ページ、サイト全体の情報を示す部分。<footer>にあたる(著作権に適している)部分。ページに一回だけ使用できる。
-
- main:
- メインコンテンツ。ページに一回だけ使用できる。
-
- navigation:
- 別ページへのナビゲーションに対してのランドマーク。ページに複数回使用できるが、使いすぎないようにする。role=”banner”の中に入れることが出来る。
-
- complementary:
- 補足的な情報。<aside>にあたる部分。
-
- search:
- コンテンツの検索機能を示す。ページ内のフォームの中でも検索部分に使われる。ページに複数回使用できる。
-
- form:
- 一般的にフォームと機能している部分に対してのランドマーク。入力を必要とする<form>にあたる。(input type=”button”のみには使用しない。)
-
- application:
- ページにあるアプリケーション機能、要素について使われる。
実装について
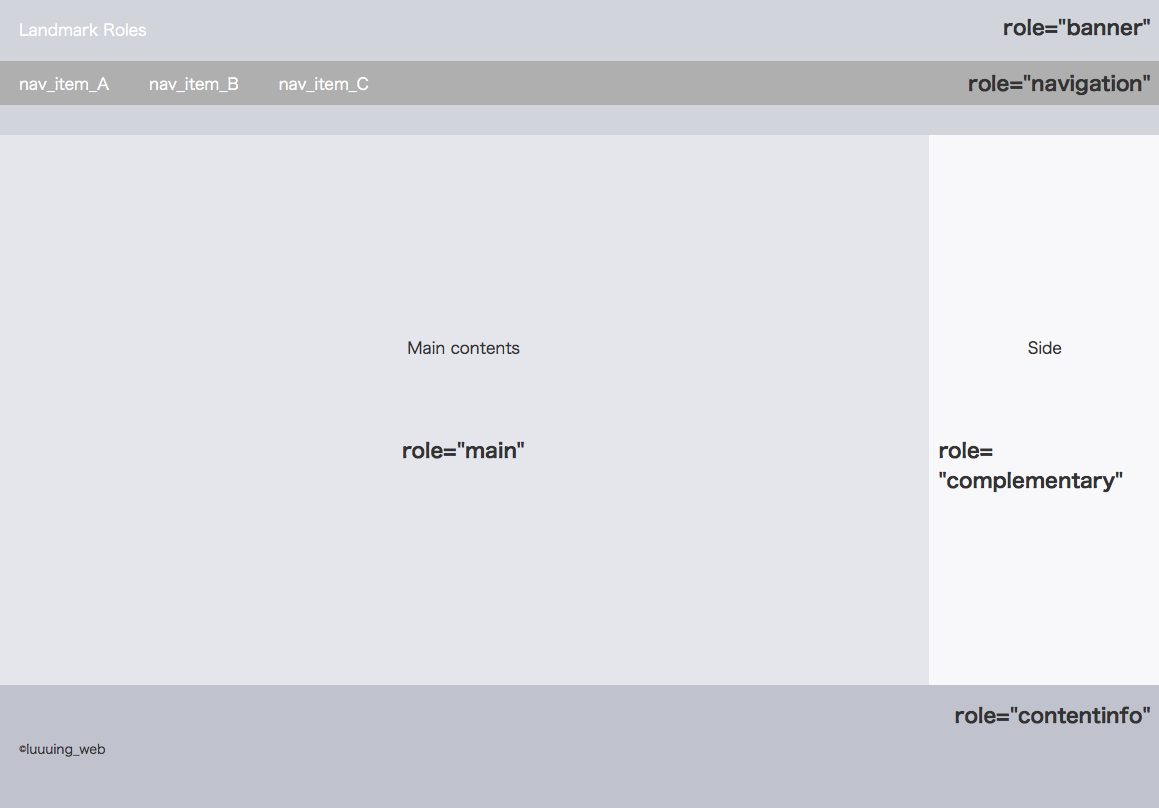
コードの見本。
<body>
<header class="header" role="banner">
<h1 class="logo">Landmark Roles</h1>
<nav class="g_nav" role="navigation">
<ul>
<li>nav_item_A</li>
<li>nav_item_B</li>
<li>nav_item_C</li>
</ul>
</nav>
</header>
<section class="contents" role="main">
<p>Main contents</p>
</section>
<aside class="sidebar" role="complementary">
<p>Side</p>
</aside>
<footer class="footer" role="contentinfo">
<p class="copyrighgt"><small>©luuuing_web</small></p>
</footer>
</body>
以下のような構成になります。
まだまだ勉強中ですが、勉強の段階に合わせて、当サイトもアクセシビリティ配慮したものにしていきます。
参考サイト、ブログ
- Accessible Rich Internet Applications (WAI-ARIA) 1.0
- WAI-ARIA のランドマーク (Landmark Roles) を設置する
- HTML5 + WAI-ARIA: 入門篇