WCAGアクセシビリティガイドラインに基づいたカラーツール_My bookmark
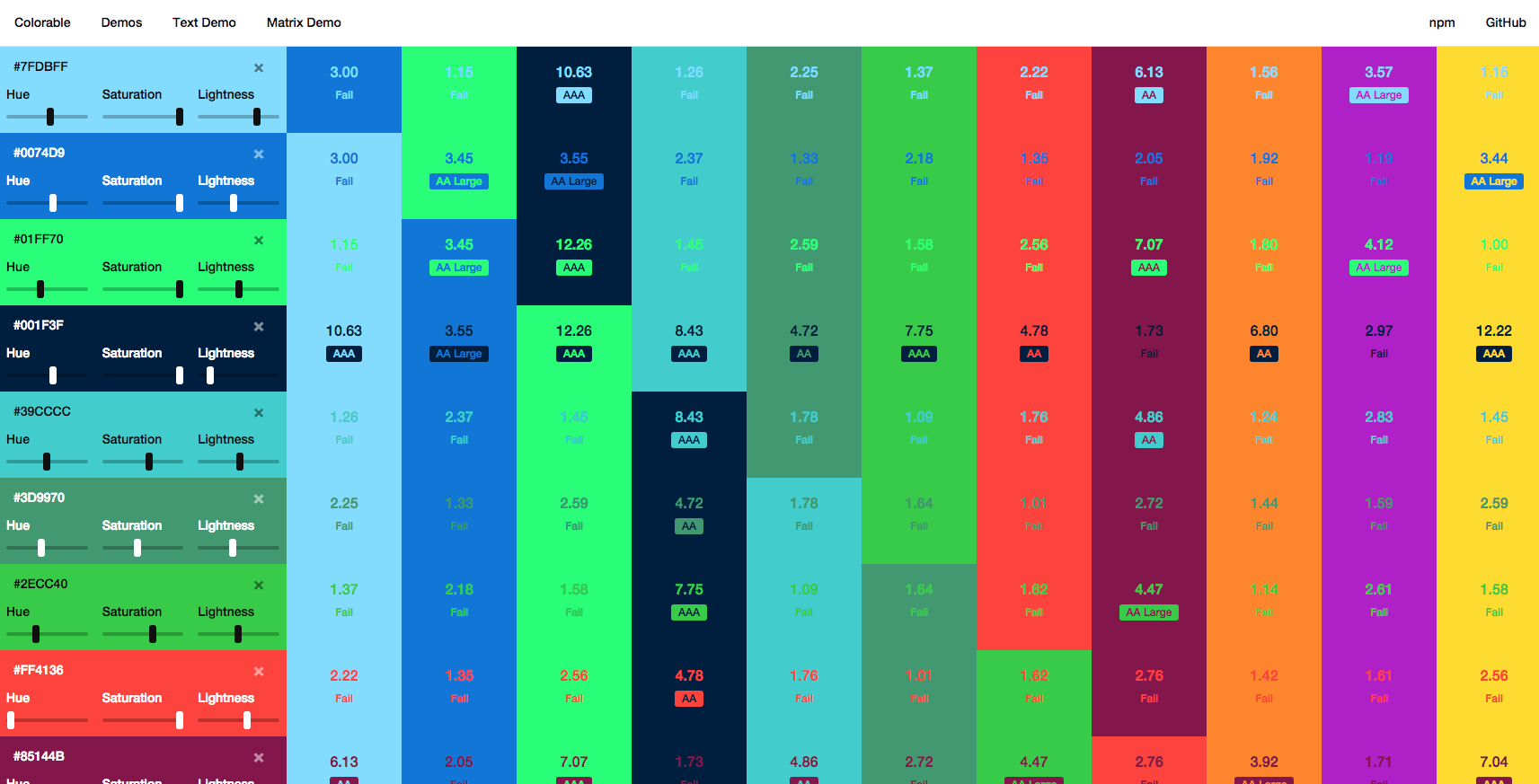
colorable(Matrix Demo)
サイト:colorable

できること
- 左の色相、彩度、明度のスライダーバーを動かすと、右の一覧のカラーが変化します。それぞれの組み合わせに対して、WCAGのどの基準にあるのかが表示されます。(個人的には、チカチカして見にくいですが…)
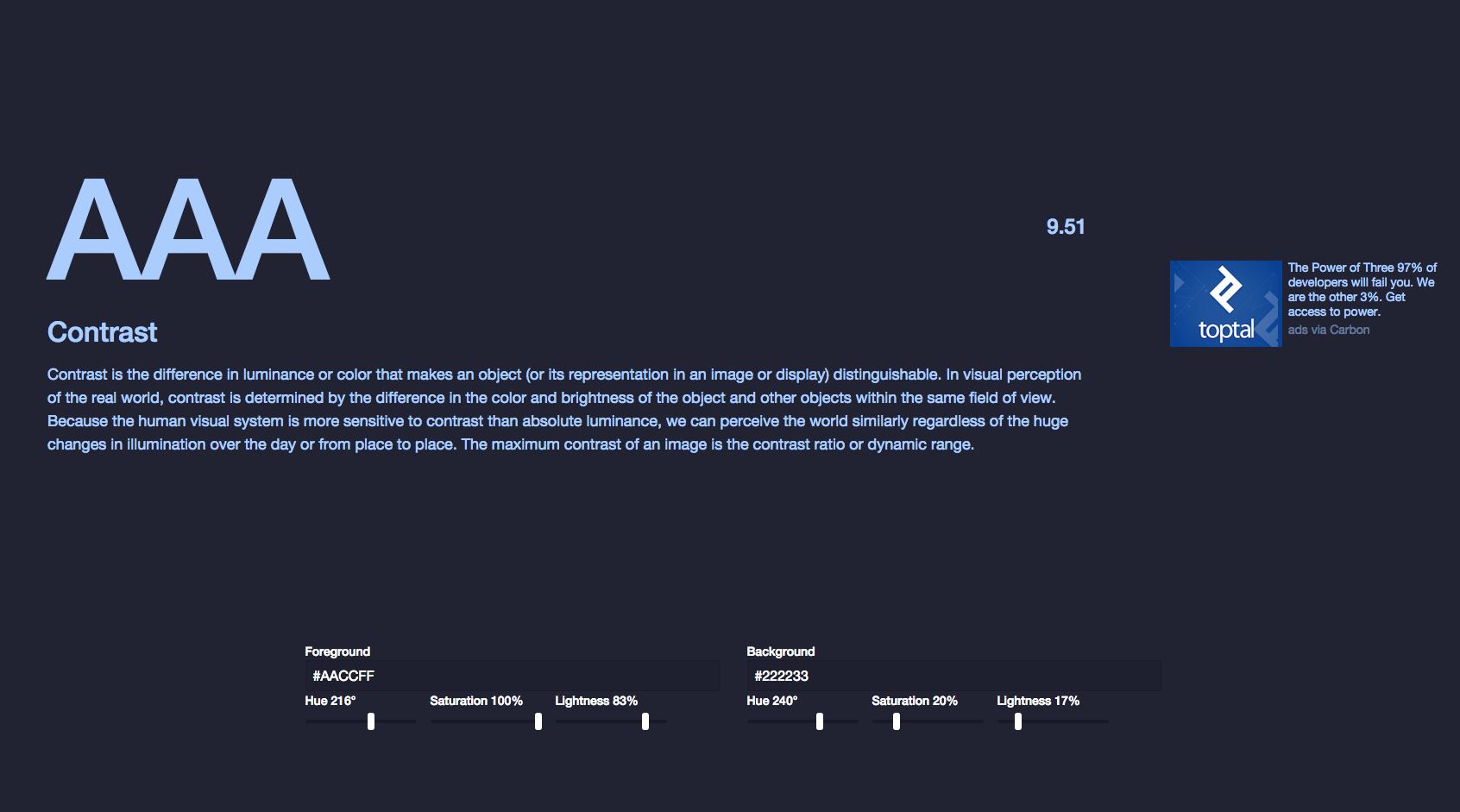
colorable(Text Demo)
サイト:colorable

できること
- 背景、文字それぞれの色相、彩度、明度のスライダーバーを動かすことで、設定してるコントラストがWCAGのどの基準にあるのかがわかります。
Color Safe
サイト:Color Safe

できること
- 背景色、テキストのスタイルを入力してWCAGの基準を選ぶことで、背景色に対して適切なカラーを表示してくれます。