既存のスマホサイトがモバイルフレンドリーにならなかった理由
既存のスマホサイトが「スマホ対応」にならない現象がありました。
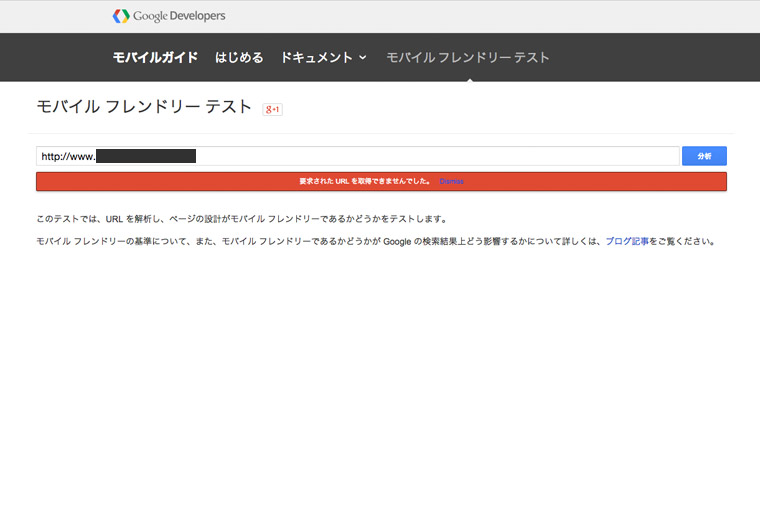
モバイルフレンドリーテストで対象のサイトのテストをしてみると、以下のようなエラーが出てしまう。「要求されたURLは取得できませんでした」と。

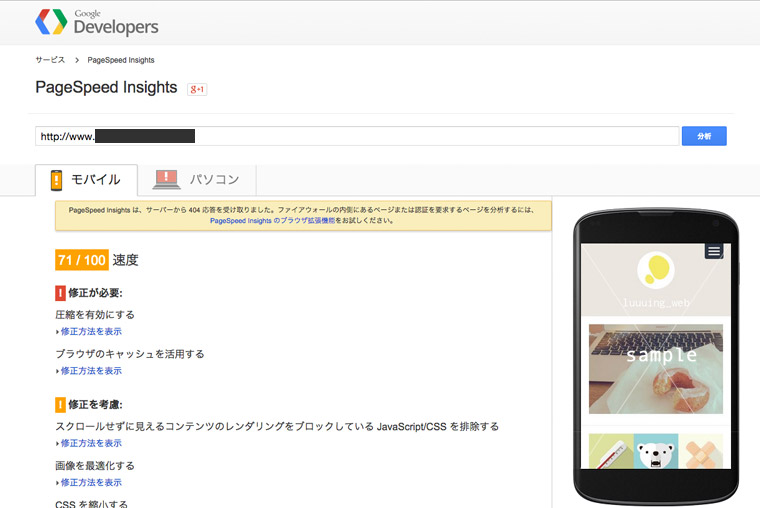
情報が落ちていないかと色々探してみたものの、これ、というものがどうも見当たらない。そこで、今度は(特に関係はないと思ったものの、なんとなく…)Googleのスピードテストを実施してみたところ…
「サーバから404応答を受け取りました。」とのメッセージが。

なぜ404。
ウェブマスターツールを確認すると、やはり該当のディレクトリがクロールエラーになっていました。
WPのwp-blog-header.phpを読み込んで404エラーが返る
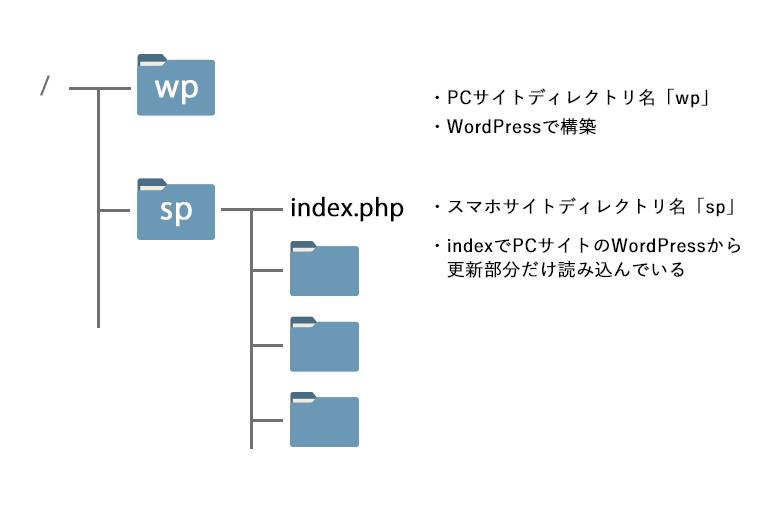
サイトの構造は以下の通り。
スマホサイトは専用ディレクトリで、WordPressで構築されたPCサイトの更新コンテンツをスマホサイトのindex.phpで読み込んでいます。

構造的に一番疑わしかったのはWPから更新コンテンツを読んでることだったので(それ以外の部分は、全くもって、完全に静的なHTMLで作られたサイトだから)、スマホサイトのwp-blog-header.phpのrequireをやめてみることに。
これ以上ないくらい、すんなり、あっさり、モバイルフレンドリーテストにみごとに合格したのでした。
結論から言うと、wp-blog-header.phpをrequireすると、404が返っていた、ということです。
対処例
対応の方法は以下のサイトを参考にしました。
以下のように書いていたものを、
<?php
require_once("wp/wp-blog-header.php");
?>
このように書き換えます。
<?php
require_once("wp/wp-config.php");
$wp->init();
$wp->parse_request();
$wp->query_posts();
$wp->register_globals();
$wp->send_headers();
?>
他にも以下の方法があるようです。当方では未検証ですが、wp-blog-header.php以下を読む点で共通しています。
調べている過程で、このような記事もありました。AdWords広告が不承認になるとか、なんとも恐ろしい話です。